Marketo has a really cool feature called “blank” (background) form use. This literally means that you are embedding a completely blank Marketo form on a non-Marketo website page.
Why use a Marketo Blank Form?
- You have an existing website that has complex branded design and a unique-looking form. This form is collecting user optins, but is not integrated with Marketo.
- You want to be able to automatically pass the info of any user who filled out the form to Marketo in real time.
- This is helpful if you want to send auto-responses to contacts who filled out your form
- This is also great if you want to combine user visit tracking with some personalization campaigns – such as send content suggestions or product info when a user visits certain pages on the website, etc.
- Most importantly, you use this method to save costs.
How do you save costs with a Marketo Blank Form?
- You do not need to incur extra developer hours to remove your current form from the website
- You do not need to incur extra hours to duplicate this form in Marketo
- If there are extra personalization elements and custom javascripts in place – you don’t have to lose any of that
- You don’t need to spend extra front-end CSS development hours to get the Marketo form look and feel like the original one
- You save a lot of time on integrating seamlessly your website with Marketo without compromisng the look and feel of your website or affecting the user experience in any way.
How does it work?
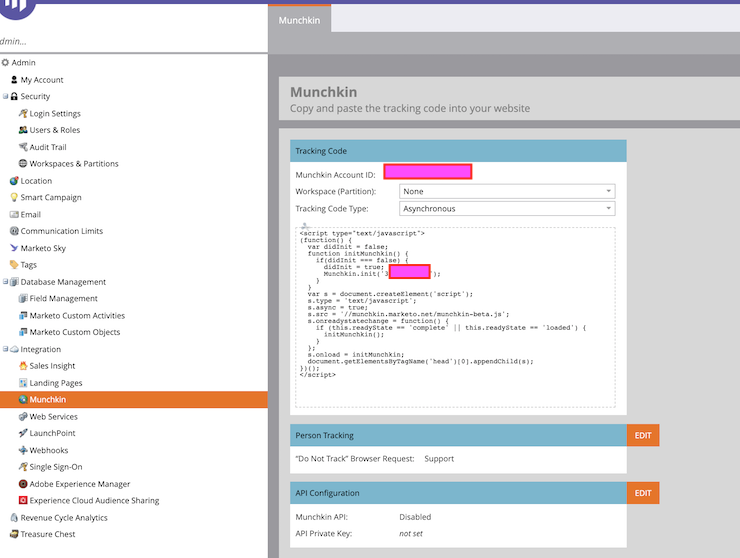
- Check if your website has a Marketo Munchkin tracking snippet in place. If yes – great. Otherwise, you will need to get that from the Admin area of the platform.

2. Copy the relevant Munchkin snippet (if you have more than one workspaces or partitions, make sure you select the right one) and paste it in an excel spreadsheet.
At the end of the blog, I am providing a sample excel sheet with all the info you need to hand over to your IT devs – you can use that template to save time.
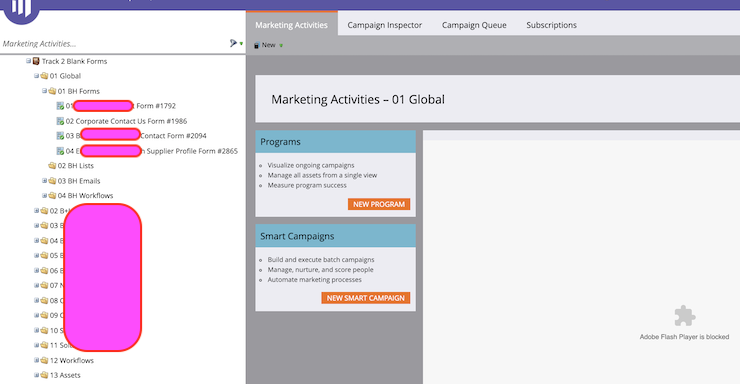
3. Go to Marketo>Marketing Activities and create a new default program for your Blank Forms.

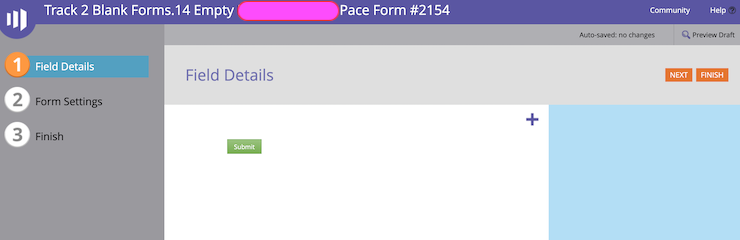
5. Create a Blank form under the relevant Business Unit folder. Make sure to note in the form description, the URL where the form will be added, as well as its ID.

6. Save the form and grab its “embed” code that needs to be added to your excel sheet.
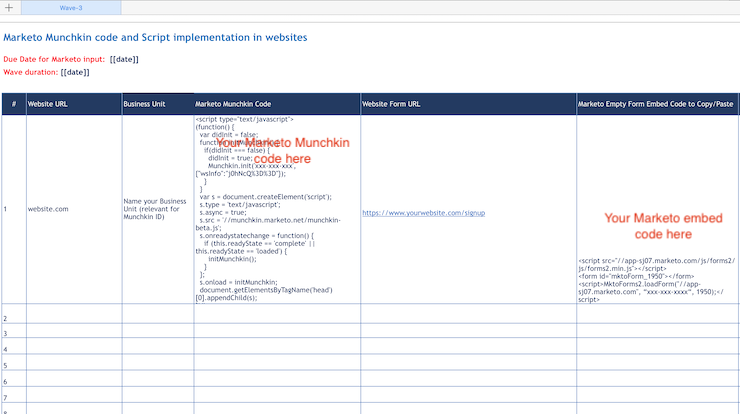
7. Now, let’s look at our excel spreadsheet. In the columns below (see screengrab) you complete key information to help your IT dev find out the info they need to quickly perform the integration action.
As you can see, you need to give them the website name, the page URL (where the form is), the Munchkin code, the Marketo blank form embed code, etc.

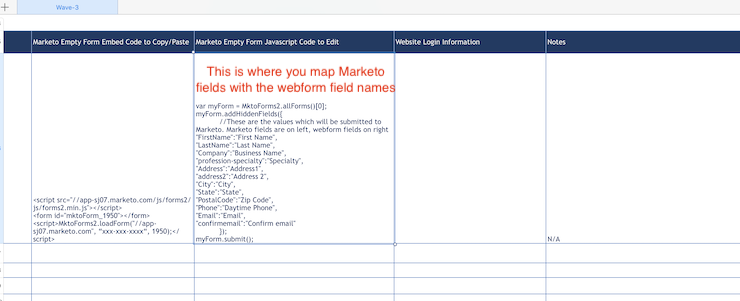
7. Go to the page which holds your current website form. Copy and carefully paste in column 7 of your excel sheet the name of every field in the website form. Make sure you double-check your spelling.
NOTE: copy each web form field and paste it on the RIGHT side of the “:”, as per instruction in the column. (See image below which shows you where you map the Marketo and form fields).

8. Then go in Marketo administration section, click on the Fields area and export all your fields to an Excel file.
9. Review this file to try to find if you have existing fields that can contain the info suggested by the fields in the form. If you are missing fields, feel free to create them. Then export your field list again.
10. From the excel spreadsheet that contains your latest fields, carefully copy the API name value of each field that maps against the web form fields. Please do not copy the Friendly names because that will break your integration.
11. Make sure that you add all fields that need to be passed on to Marketo and they are all mapped accordingly.
12. Once you are done with this, you are ready to provide extra instructions to your dev if necessary (login details, etc.) and send them the excel spreadsheet.
13. The devs should be able to:
- Add the Marketo Munchkin tracking code to the website – if it is missing
- Embed the blank form on the page which is currently holding your web form
- Use the javascript mapping code to connect the two forms.
14. Testing – once the integration is confirmed, you should set up a QA session where you can test if the integration is working.
- Recommended: In your Blank Form program, set up static lists and put them in a workflow that would add every form-filler to the relevant form
- Recommended: Setup an alert to go out to you, other testers or the actual stakeholders to test and verify that the integration is working
- Recommended: Setup a nurture program to send auto-responders every time a user performs certain actions on your site after they have registered
- Recommended: Set up reports for your stakeholders and subscribe them to these reports, so Marketo can do everything for you, completely hands-free.
Hope this tutorial is helpful. Here is a link to the Excel spreadsheet in case you want to download it.
I am planning to post a lot more of these as we go. Thank you for your time.
This blog is about: Marketo, Marketo forms, Marketo background form, Marketo blank form, embedding a Marketo form, Integrating Marketo with a 3rd party Website